AdMob Adaptive Banner Ad Android Tutorial
Google AdMob Supports various set of ad formats including Interstitial, Banner, Rewarded Interstitial Ads. AdMob Adaptive Banner Ads are new responsive ads that can easily be inserted into your Android app layout.

How to implement AdMob Adaptive Banner Ad?
When you integrate Adaptive Banner Ad in your Android app, keep the following key points in mind:
- Make sure that your banner ad view background is opaque
- You don’t need to place regular banner code in xml file. It uses frame layout instead of regular banner ad view
- The Banner ad sizes are designed to work best when using the full available width
- The SDK can able to fetch the optimised size of the ad
- Anchored banner height is never larger than 15% of the device’s height and never smaller than 50 dp.
Create a new Android Project


Add required dependency : build.gradle (app)
implementation 'com.google.android.gms:play-services-ads:20.0.0'Insert App ID in Android Manifest FIle – Place id inside the application tag.
<!-- Sample AdMob app ID: ca-app-pub-3940256099942544~3347511713 -->
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>Add Permissions to Manifest File
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>Create a dimension.xml file (res > new > Android Resource File)
dimensions.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<!-- default screen margin -->
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>Create a string called adaptive_banner_id for storing the test banner id of AdMob
strings.xml
<resources>
<string name="app_name">ExampleAdaptiveBannerAd</string>
<string name="hello_world">Hello Adaptive Banner ad</string>
<string name="adaptive_banner_id">ca-app-pub-3940256099942544/6300978111</string>
</resources>Initialise SDK in MainActivity.java File
//initialize the sdk
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(@NonNull InitializationStatus initializationStatus) {
}
});Add a FrameLayout in XML file for showing AdMob Adaptive Banner Ad
<FrameLayout
android:id="@+id/advertContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignParentBottom="true" />The complete layout of activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:ads="http://schemas.android.com/apk/res-auto"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/transparent"
tools:context=".MainActivity"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginRight="@dimen/activity_horizontal_margin"
tools:ignore="MergeRootFrame">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="@dimen/activity_horizontal_margin"
android:layout_marginStart="@dimen/activity_horizontal_margin"
android:text="@string/hello_world" />
<FrameLayout
android:id="@+id/advertContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_alignParentBottom="true" />
</RelativeLayout>How to test your ad on devices ?
Create a function enableTestDevices [remove this code from final app]
When building and testing your apps, make sure you use test ads rather than live, production ads.
private void enableTestDevices(String deviceId)
{
List<String> devices = new ArrayList<>();
devices.add(AdRequest.DEVICE_ID_EMULATOR);
devices.add(deviceId);
RequestConfiguration requestConfiguration
= new RequestConfiguration.Builder()
.setTestDeviceIds(devices)
.build();
MobileAds.setRequestConfiguration(requestConfiguration);
}MainActivity.java complete code
package com.bigknol.example.exampleadaptivebannerad;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.view.Display;
import android.widget.FrameLayout;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdSize;
import com.google.android.gms.ads.AdView;
import com.google.android.gms.ads.MobileAds;
import com.google.android.gms.ads.RequestConfiguration;
import com.google.android.gms.ads.initialization.InitializationStatus;
import com.google.android.gms.ads.initialization.OnInitializationCompleteListener;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private FrameLayout advertContainer;
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//initialize the sdk
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(@NonNull InitializationStatus initializationStatus) {
}
});
advertContainer = findViewById(R.id.advertContainer);
adView = new AdView(this);
adView.setAdUnitId(getString(R.string.adaptive_banner_id));
advertContainer.addView(adView);
loadAdaptiveBannerAd();
}
private void loadAdaptiveBannerAd()
{
enableTestDevices("-add device id here-");
AdRequest adRequest =
new AdRequest.Builder().build();
AdSize adSize = getAdSize();
adView.setAdSize(adSize);
adView.loadAd(adRequest);
}
private void enableTestDevices(String deviceId)
{
List<String> devices = new ArrayList<>();
devices.add(AdRequest.DEVICE_ID_EMULATOR);
devices.add(deviceId);
RequestConfiguration requestConfiguration
= new RequestConfiguration.Builder()
.setTestDeviceIds(devices)
.build();
MobileAds.setRequestConfiguration(requestConfiguration);
}
private AdSize getAdSize() {
// Step 2 - Determine the screen width (less decorations) to use for the ad width.
Display display = getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics();
display.getMetrics(outMetrics);
float widthPixels = outMetrics.widthPixels;
float density = outMetrics.density;
int adWidth = (int) (widthPixels / density);
// Step 3 - Get adaptive ad size and return for setting on the ad view.
return AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(this, adWidth);
}
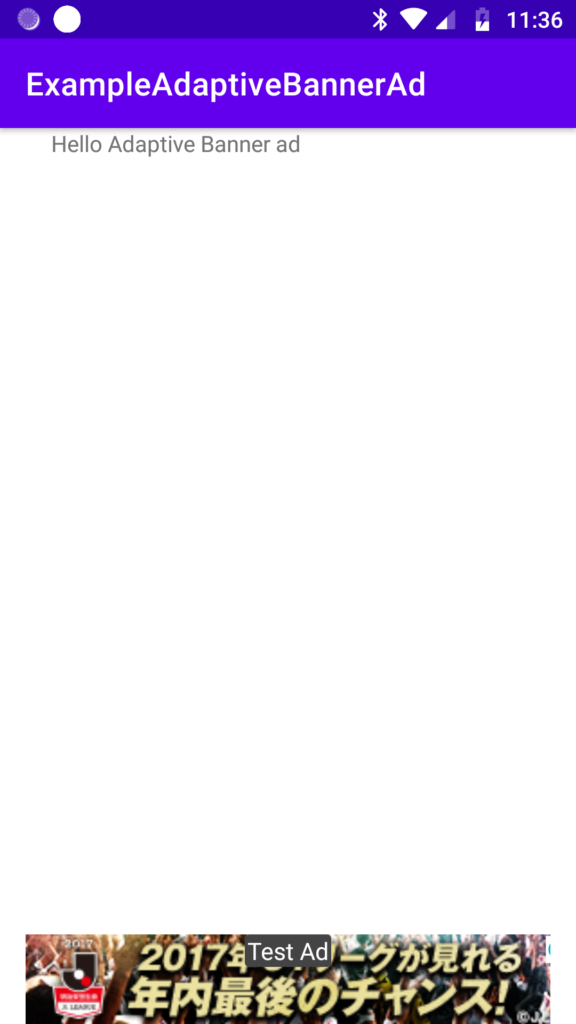
}Run Your app

For more details about : Adaptive Banner Ads : Google Official Documentation for Adaptive Banner
{{CODE2}}