GridView in Flutter : Building a Photo Gallery
GridView is a powerful and flexible widget in Flutter that allows you to display items in a grid layout. GridView makes it easy to implement. In this tutorial, we’ll explore the basics of GridView and build a simple example to demonstrate its usage.

What is GridView?
GridView is a widget in Flutter that displays items in a 2D grid. It is similar to ListView but organizes items into rows and columns. GridView is ideal for creating interfaces that require a grid layout, such as photo galleries, customer products listings and more.
Types of GridView in Flutter
Flutter offers several types of GridView widgets to cater to different use cases.
GridView.builder
Creates a grid with a builder function, useful for grids with a large number of children or dynamic content.
GridView.count
Creates a grid with a fixed number of tiles in the cross axis.
GridView.custom
Provides the most flexibility, allowing for a custom grid layout.
Creating a Simple GridView
Let’s start by creating a simple GridView using GridView.count. This type of GridView is easy to use for static grids with a fixed number of items.
Setup the Project: Create a new Flutter project and open the main.dart file.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: GridScreen(),
);
}
}
class GridScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Simple GridView'),
),
body: GridView.count(
crossAxisCount: 2,
children: List.generate(10, (index) {
return Center(
child: Container(
padding: EdgeInsets.all(8.0),
color: Colors.blueAccent,
child: Text(
'Item $index',
style: TextStyle(fontSize: 20, color: Colors.white),
),
),
);
}),
),
);
}
}

Customizing GridView in Flutter
GridView is highly customizable. You can adjust the spacing between items, change the aspect ratio, and more.
Let’s enhance our GridView by adding padding, spacing, and custom item widgets.
Add Padding and Spacing:
body: GridView.count(
crossAxisCount: 2,
padding: EdgeInsets.all(16.0),
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
children: List.generate(10, (index) {
return Center(
child: Container(
padding: EdgeInsets.all(8.0),
color: Colors.blueAccent,
child: Text(
'Item $index',
style: TextStyle(fontSize: 20, color: Colors.white),
),
),
);
}),
),
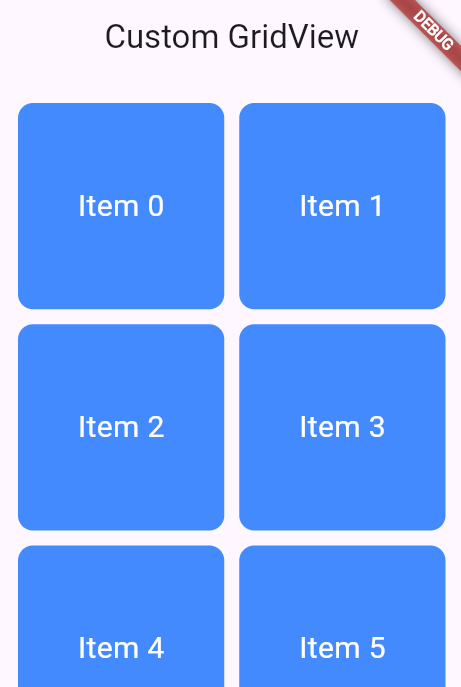
Create a Custom Item Widget
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: GridScreen(),
);
}
}
class GridItem extends StatelessWidget {
final int index;
GridItem(this.index);
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.circular(10.0),
),
alignment: Alignment.center,
child: Text(
'Item $index',
style: TextStyle(fontSize: 20, color: Colors.white),
),
);
}
}
class GridScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Custom GridView'),
),
body: GridView.count(
crossAxisCount: 2,
padding: EdgeInsets.all(16.0),
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
children: List.generate(10, (index) {
return GridItem(index);
}),
),
);
}
}

Building a Photo Gallery
Let’s build a photo gallery to showcase a more practical use of GridView. We’ll use a list of image URLs and display them in a grid layout.
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class PhotoGalleryScreen extends StatelessWidget {
final List<String> imageUrls = [
'https://cdn.pixabay.com/photo/2019/04/16/15/01/leaf-4131955_960_720.jpg',
'https://cdn.pixabay.com/photo/2019/04/18/04/45/hibiscus-flower-4136067_960_720.jpg',
'https://cdn.pixabay.com/photo/2019/11/07/05/19/cat-4607711_1280.jpg',
'https://cdn.pixabay.com/photo/2022/09/19/01/52/fruits-7464306_960_720.jpg',
];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Photo Gallery'),
),
body: GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
crossAxisSpacing: 10.0,
mainAxisSpacing: 10.0,
),
itemCount: imageUrls.length,
itemBuilder: (context, index) {
return Image.network(imageUrls[index]);
},
),
);
}
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: PhotoGalleryScreen(),
);
}
}

GridView is a versatile widget that helps you create grid-based layouts with ease. By following this guide, you can start using GridView in your Flutter projects and customize it to fit your needs.