Your First Flutter 2.2 App : Hello,World
Step by Step method for making your first Flutter 2.2 App called Hello, World.

What is flutter?
Flutter is a remarkable framework for building attractive, natively compiled applications for mobile (iOS, Android), web, desktop, and embedded devices from a single codebase.
My assumptions
- Successfully Installed Flutter SDK & Plugin
- Android Studio is ready to build Flutter Applications
Let’s start with a Hello, World Example. (Flutter 2.2 App)
What do you say when you pick up the telephone?
You say “hello,” of course. In programming, every beginner begins with a ‘Hello, world’ greeting.

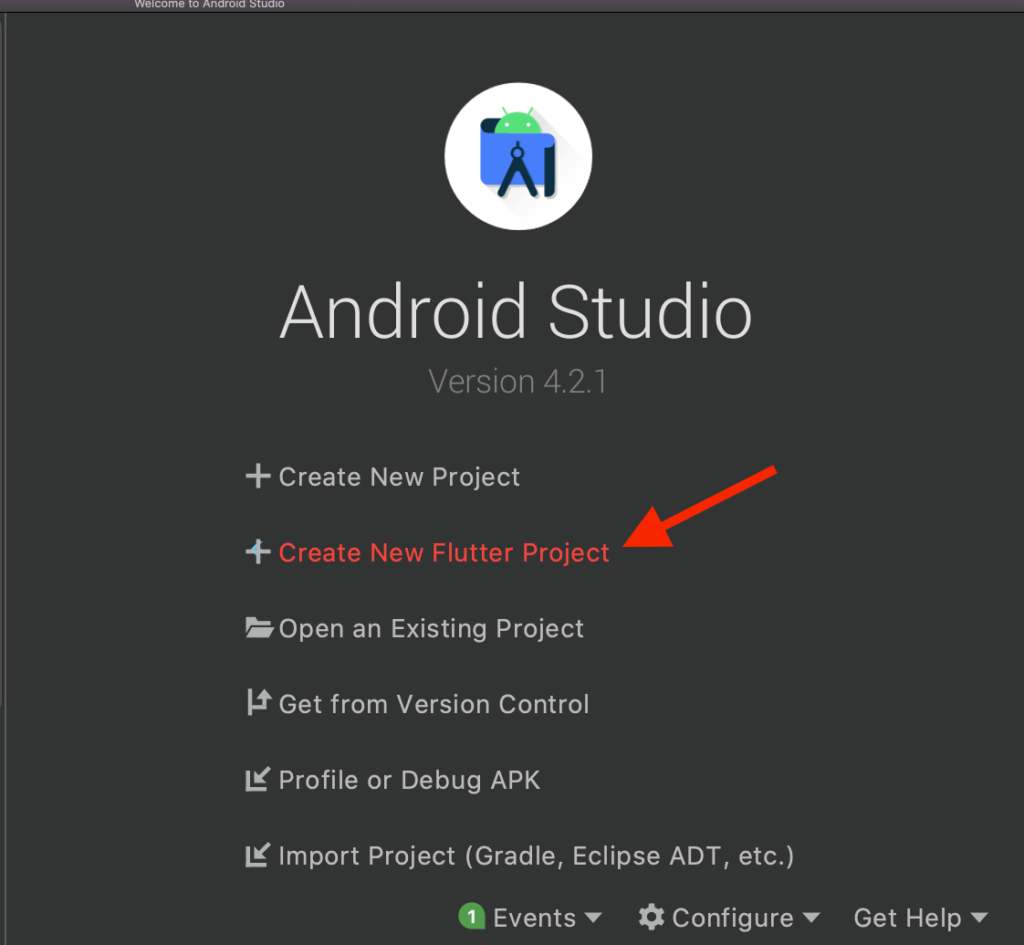
Open Android Studio from your Desktop or by searching the name.

Select Create New Flutter Project from Android Studio wizard

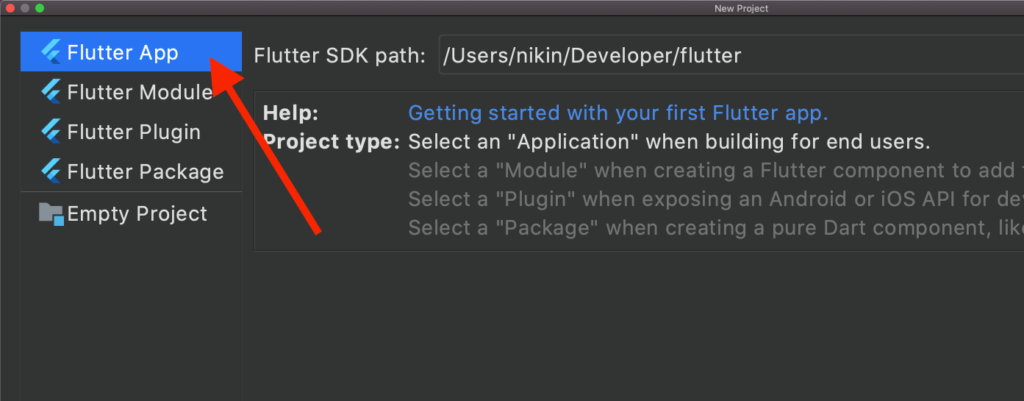
Select Flutter App from left pane. If you’ve installed the Flutter SDK & Plugin, you could see the path of the SDK’s location.

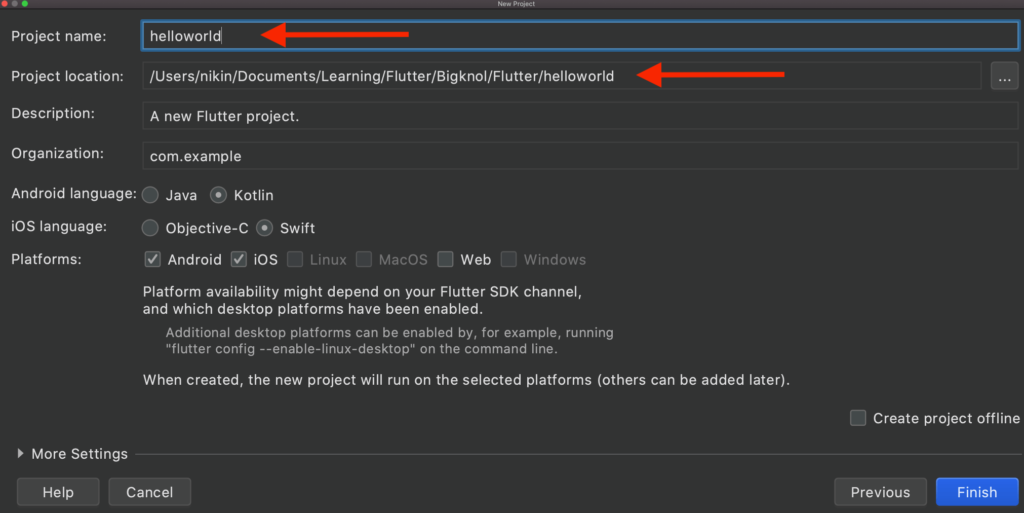
Fill the details
| Project Name | helloworld |
| Project location | <Browse your location> |
| Description | You can give anything here. I recommend descriptive words for classifying your app. |
| Organization | Your app needs to be recognised uniquely around the globe. This name could be your website’s reverse name. |
| Android Language | You can pick one of the languages here. I recommend Kotlin here. |
| iOS language | Choose Swift If you are using Mac for developing flutter apps |
| Platforms | Select both options (Android and iOS) if you are working on Mac. Windows users may have only Android for mobile app development. |
The final step is flexible! Hit the Finish button.
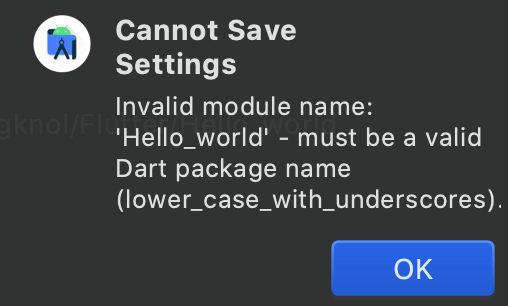
Everybody makes mistakes
“Cannot Save Settings Invalid module name”
Flutter exacts a valid package name; you must use only lower case letters for the Dart package. Making project name to lowercase will not help sometime after this window. Making project name lowercase will not help sometime after this pop-up box. Be sure that you have given the correct name before you start coding.

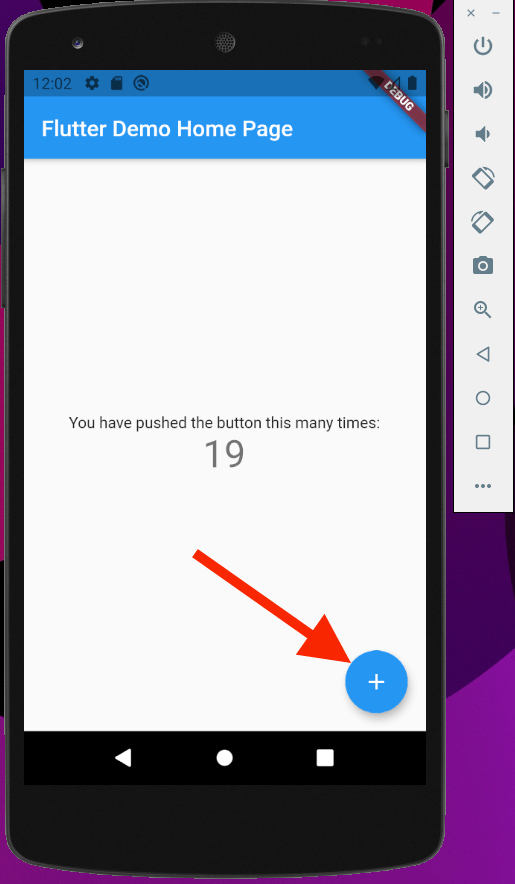
The flutter will generate a simplistic counter app for you. It is awesome. Unfortunately, We have no notion about the code as a beginner. For now, just run the app by creating a virtual device.

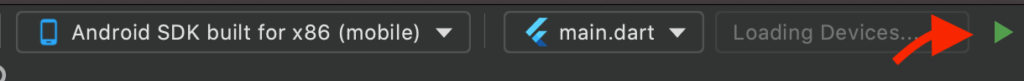
Click on the run button


If you click on the floating action button, the value of the text will be increased by 1.
It’s time to create our flutter 2.2 app : Hello, world
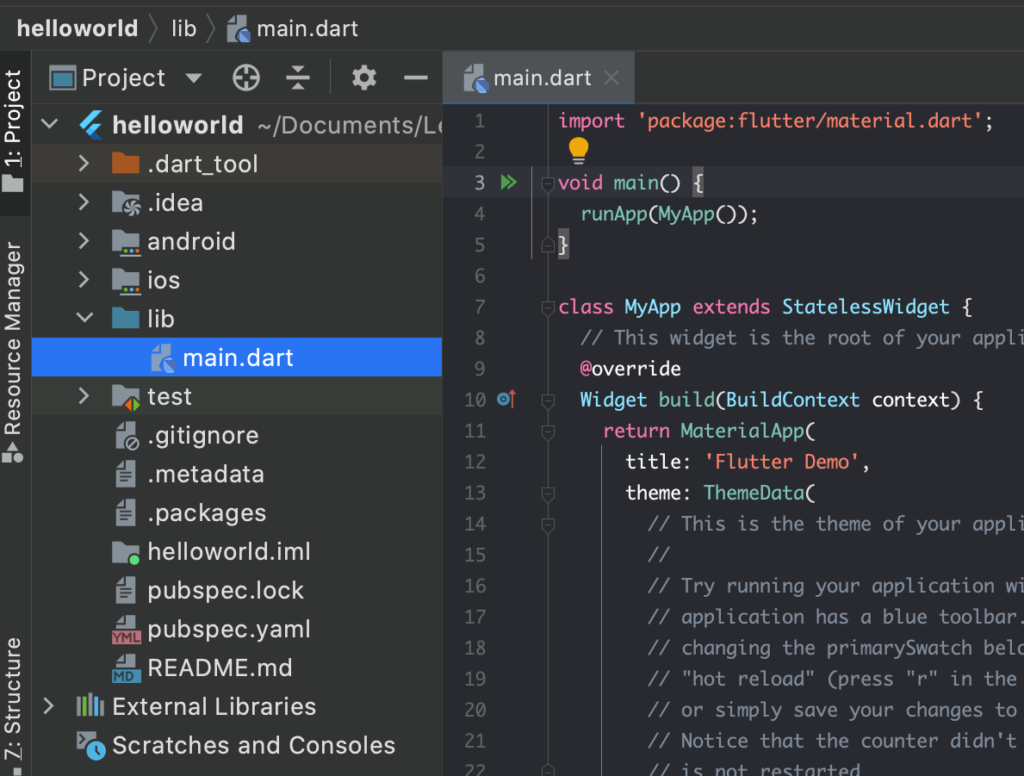
Android Studio is clever! The IDE creates a file full of Dart code for you. Moreover, it highlights the matching parenthesis character. Make sure that the main.dart code appears in Android Studio’s editor.
Delete all the code, and write the instructions like below.

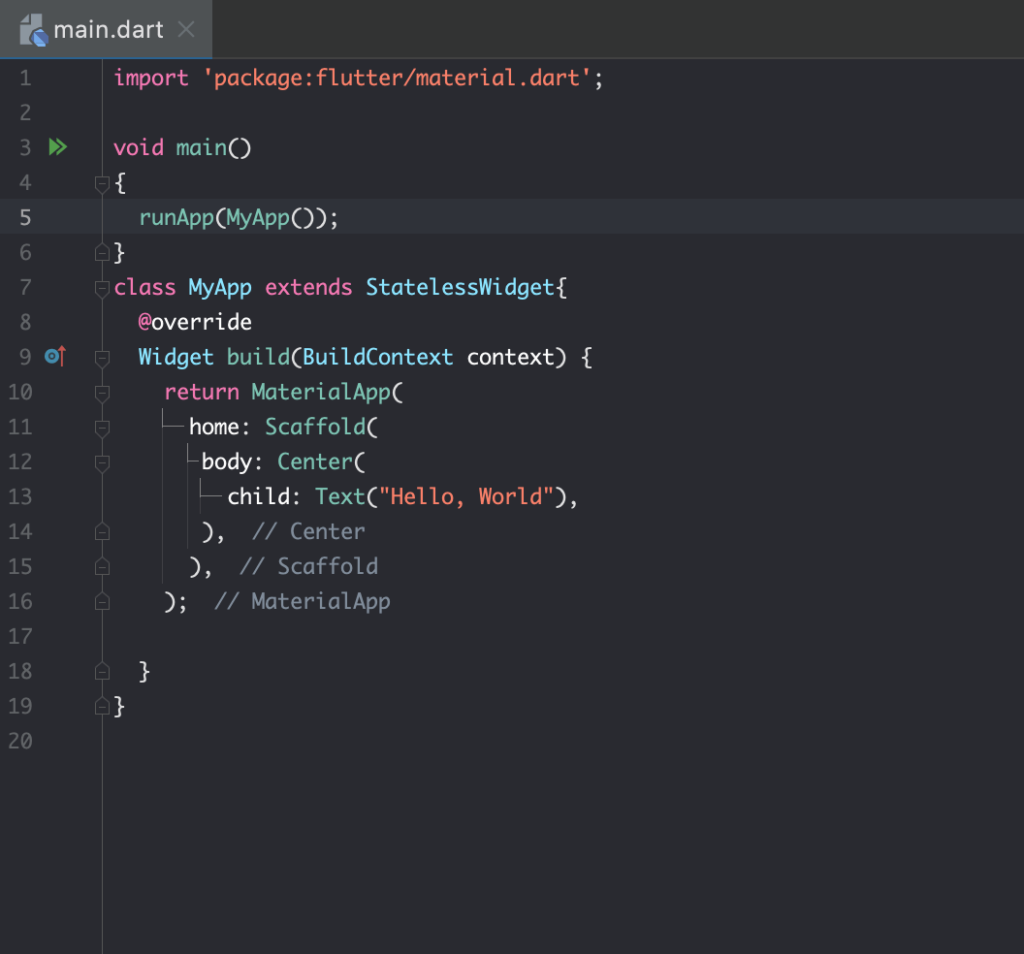
main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Hello, World"),
),
),
);
}
}
The main() function is the entry point of our app execution.
Flutter uses many Widgets to make a full-fledged app. MaterialApp(), Scaffold(), and Center() are Widgets that are conveniently stacked together.
The MaterialApp widget wraps several widgets that are generally needed for material design applications.
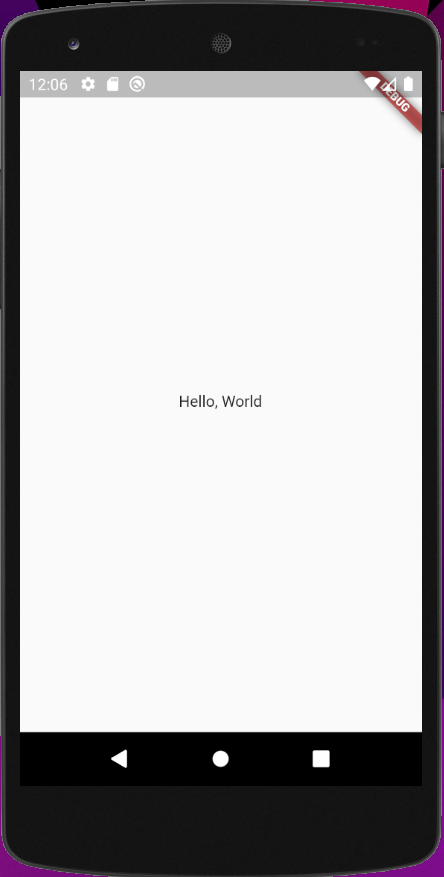
MaterialApp(. . .) is a constructor call. When flutter performs this code, it builds a MaterialApp whose starting screen is the Scaffold object.Center() is a widget that has a child widget Text(). “Hello, World ” will be displayed at the centre of the app.
Stop! Stop! Enough for beginners
Let’s run our application. Click the green run button.

“The dart programming language is cASe-sEnsiTiVE”

Wow, Congratulation, you did it.



