AdMob Collapsible Banner Implementation: Boost Your Revenue
The AdMob Collapsible Banner enhances the banner format, initially displaying as half a screen and allowing users to minimise it. Moreover, you can activate them on existing anchored standard and adaptive banner slots without needing to implement new formats or ad slots.

Advantages of using AdMob Collapsible Banner Ads
Higher CTR / CPM with Collapsible Banner

The AdMob team states that collapsible banners are more visible than regular banner ads, which helps achieve higher CTR/CPM.
Easy to Implement

One of the key advantages of collapsible banner ads is their simplicity. You don’t need to make any changes to your existing adaptive banner ad code. They don’t require new format or ad slot implementation; you simply need to add an extra parameter to any existing banner slot.
Distraction free

This ad format provides users with a distraction-free experience. This ad format stands out as the only one that allows users to immediately minimize the ad, creating a friendlier user experience.
Step 1: Create a new Android Project
Let’s create a new Android project in Android Studio and add the following dependency to the build.gradle(:app) file.
implementation 'com.google.android.gms:play-services-ads:22.6.0'The MainActivity is changed to CollapsibleBannerExample. If you prefer, you can keep it named as MainActivity.
Step 2: Add an AdMob Collapsible Banner Container
The collapsible banner ad is placed using a framelayout, so let’s include a frame layout inside the main layout of our Android activity.
<FrameLayout
android:id="@+id/CollapsibleContainer"
android:layout_marginTop="1dp"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>activity_main_collapsible_example.xml (Complete)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:ads="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.bigknol.admob.collapsible.CollapsibleBannerExample"
tools:ignore="MergeRootFrame">
<FrameLayout
android:id="@+id/CollapsibleContainer"
android:layout_marginTop="1dp"
android:layout_alignParentBottom="true"
android:layout_centerInParent="true"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>Step 3: Initialize the AdMob SDK
Back to our CollapsibleBannerExample class. Let’s initialize and setup the container for banner ad. You can find the test banner unit ID in the official documentation.
private FrameLayout bannerContainer;
private static final String BANNER_UNIT_ID = "ca-app-pub-3940256099942544/2014213617";
private AdView adView;// Log the Mobile Ads SDK version.
Log.d(TAG, "Google Mobile Ads SDK Version: " + MobileAds.getVersion());
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});onCreate() :
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_collapsible_example);
bannerContainer = findViewById(R.id.CollapsibleContainer);
// Log the Mobile Ads SDK version.
Log.d(TAG, "Google Mobile Ads SDK Version: " + MobileAds.getVersion());
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
loadCollapsibleBanner();
}Step 4: Load the Banner Ad
private void loadCollapsibleBanner() {
adView = new AdView(this);
adView.setAdUnitId(BANNER_UNIT_ID);
AdSize adSize = getAdSize();
adView.setAdSize(adSize);
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
extras.putString("collapsible_request_id", UUID.randomUUID().toString());
AdRequest adRequest = new AdRequest.Builder()
.addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
bannerContainer.addView(adView);
adView.loadAd(adRequest);
}
If you observe the code snippet above, it includes an extra string ‘collapsible_request_id‘.
AdMob suggests making only the initial ad request collapsible, and for subsequent refreshed banner ads within that space, maintain the size of the original request by passing a UUID as collapsible_request_id in the ad request.
If your target API level is below 30, utilize the following method to obtain the ad size.
getAdSize():
private AdSize getAdSize() {
Display display = getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics();
display.getMetrics(outMetrics);
float density = outMetrics.density;
float adWidthPixels = bannerContainer.getWidth();
if (adWidthPixels == 0) {
adWidthPixels = outMetrics.widthPixels;
}
int adWidth = (int) (adWidthPixels / density);
return AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(this, adWidth);
}If your target API level is 30+, use the following code:
private AdSize getAdSize() {
WindowMetrics windowMetrics = null;
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.R) {
windowMetrics = getWindowManager().getCurrentWindowMetrics();
}
Rect bounds = null;
if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.R) {
bounds = windowMetrics.getBounds();
}
float adWidthPixels = bannerContainer.getWidth();
// If the ad hasn't been laid out, default to the full screen width.
if (adWidthPixels == 0f) {
adWidthPixels = bounds.width();
}
float density = getResources().getDisplayMetrics().density;
int adWidth = (int) (adWidthPixels / density);
return AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(this, adWidth);
}CollapsibleBannerExample.java [Completed Code]
package com.bigknol.admob.collapsible;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Display;
import android.widget.FrameLayout;
import com.bigknol.slideimage.R;
import com.google.ads.mediation.admob.AdMobAdapter;
import com.google.android.gms.ads.AdRequest;
import com.google.android.gms.ads.AdSize;
import com.google.android.gms.ads.AdView;
import com.google.android.gms.ads.MobileAds;
import com.google.android.gms.ads.initialization.InitializationStatus;
import com.google.android.gms.ads.initialization.OnInitializationCompleteListener;
import java.util.UUID;
public class CollapsibleBannerExample extends AppCompatActivity {
private FrameLayout bannerContainer;
private static final String BANNER_UNIT_ID = "ca-app-pub-3940256099942544/2014213617";
private static final String TAG = "CollapsibleBannerExample";
private AdView adView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_collapsible_example);
bannerContainer = findViewById(R.id.CollapsibleContainer);
// Log the Mobile Ads SDK version.
Log.d(TAG, "Google Mobile Ads SDK Version: " + MobileAds.getVersion());
MobileAds.initialize(this, new OnInitializationCompleteListener() {
@Override
public void onInitializationComplete(InitializationStatus initializationStatus) {
}
});
loadCollapsibleBanner();
}
private void loadCollapsibleBanner() {
adView = new AdView(this);
adView.setAdUnitId(BANNER_UNIT_ID);
AdSize adSize = getAdSize();
adView.setAdSize(adSize);
Bundle extras = new Bundle();
extras.putString("collapsible", "bottom");
extras.putString("collapsible_request_id", UUID.randomUUID().toString());
AdRequest adRequest = new AdRequest.Builder()
.addNetworkExtrasBundle(AdMobAdapter.class, extras).build();
bannerContainer.addView(adView);
adView.loadAd(adRequest);
}
private AdSize getAdSize() {
Display display = getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics();
display.getMetrics(outMetrics);
float density = outMetrics.density;
float adWidthPixels = bannerContainer.getWidth();
if (adWidthPixels == 0) {
adWidthPixels = outMetrics.widthPixels;
}
int adWidth = (int) (adWidthPixels / density);
return AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(this, adWidth);
}
}AndroidManifest.xml should contain the following:
Permissions :
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />meta:
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.gms.ads.APPLICATION_ID"
android:value="ca-app-pub-3940256099942544~3347511713"/>When building the production version of your app, ensure you replace the aforementioned Application ID and Ad Unit ID
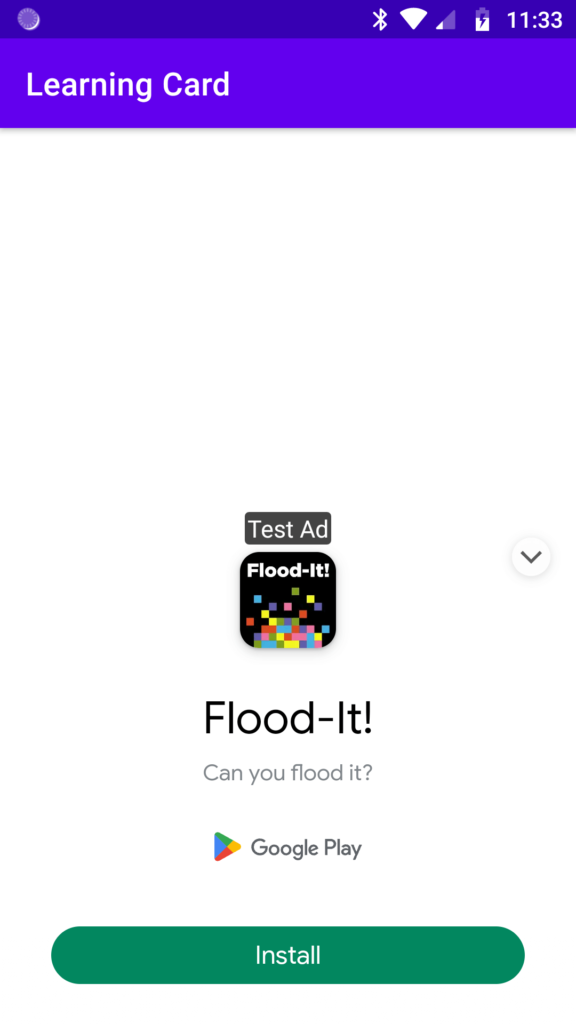
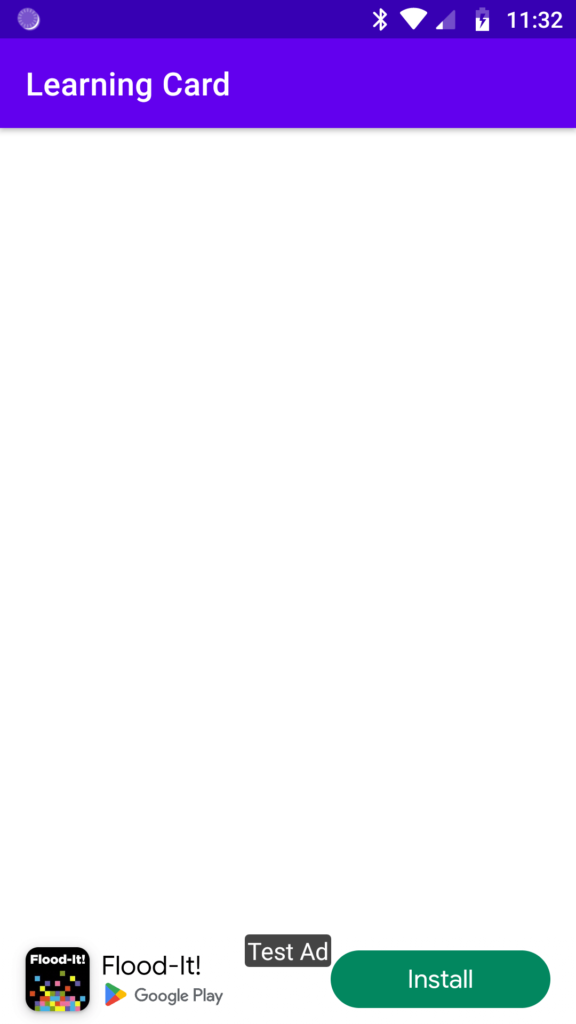
Step 5: Run your app
Let’s run the app:


Happy coding! Happy Christmas!