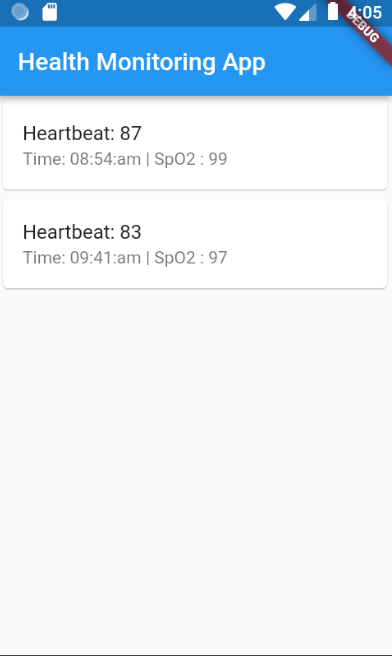
Get Value From JSON Flutter Health App Demo
We will explore how to build a portion of a health monitoring app using Flutter and Dart. The app will retrieve user data from a JSON response and display specific information such as heartbeat and time. We will walk through the code step by step to understand the implementation.

In this tutorial, we will focus on retrieving and displaying user data using Flutter, a popular cross-platform framework, and Dart, the programming language used for Flutter app development.
How to get data from JSON string in Dart?
Get value from json flutter app using Offline JSON file
Let’s consider the following JSON response that was generated by a health monitoring device.
{
"status": 1,
"error": null,
"validationErrors": {},
"DeviceData": {
"UserData": [
{
"DeviceUID": 1,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 99,
"Battery_Level": 80,
"Heartbeat": 87,
"Temperature": 70.0,
"FallDetection": 1,
"Time": "08:54:am"
},
{
"DeviceUID": 47,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 97,
"Battery_Level": 80,
"Heartbeat": 83,
"Temperature": 74.0,
"FallDetection": 1,
"Time": "09:41:am"
}
]
}
}Let’s store this entire JSON response as a string in Dart.
void main()
{
String jsonString = '''
{
"status": 1,
"error": null,
"validationErrors": {},
"DeviceData": {
"UserData": [
{
"DeviceUID": 1,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 99,
"Battery_Level": 80,
"Heartbeat": 87,
"Temperature": 70.0,
"FallDetection": 1,
"Time": "08:54:am"
},
{
"DeviceUID": 47,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 97,
"Battery_Level": 80,
"Heartbeat": 83,
"Temperature": 74.0,
"FallDetection": 1,
"Time": "09:41:am"
}
]
}
}
''';
}Requirement 1 : How to get and print the values of Heartbeat and Time
Note : dart:convert package, which provides the necessary utilities for JSON encoding and decoding.
Import the package
import 'dart:convert';In the main function, we define a multiline string jsonString that represents the JSON response received from the health monitoring device.
We use the json.decode() method to parse the JSON string into a Map object named jsonData.
Map<String, dynamic> jsonData = json.decode(jsonString);
We access the UserData list within the DeviceData object and store it in a variable called mrDetails.
List<dynamic> mrDetails = jsonData['DeviceData']['UserData'];We iterate over each element in mrDetails using a for loop and extract the Heartbeat and Time values.
Complete code
import 'dart:convert';
void main()
{
String jsonString = '''
{
"status": 1,
"error": null,
"validationErrors": {},
"DeviceData": {
"UserData": [
{
"DeviceUID": 1,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 99,
"Battery_Level": 80,
"Heartbeat": 87,
"Temperature": 70.0,
"FallDetection": 1,
"Time": "08:54:am"
},
{
"DeviceUID": 47,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 97,
"Battery_Level": 80,
"Heartbeat": 83,
"Temperature": 74.0,
"FallDetection": 1,
"Time": "09:41:am"
}
]
}
}
''';
Map<String, dynamic> jsonData = json.decode(jsonString);
List<dynamic> mrDetails = jsonData['DeviceData']['UserData'];
for(var mrDetail in mrDetails)
{
int heartbeat = mrDetail['Heartbeat'];
String time = mrDetail['Time'];
print("Heartbeat : $heartbeat");
print("Time: $time");
}
}Output

Inside the loop, we print the extracted Heartbeat and Time values to the console.
In a real-world app, you would typically use this data to display it in a user-friendly format on the app’s user interface.
Let’s build a Flutter app to display the JSON data offline
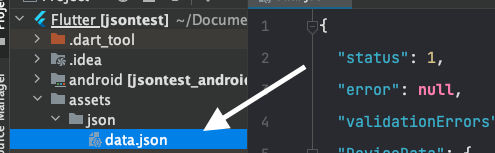
Create an assets>json folder in the root project, and place the following json file (data.json)

[Tip: Check – How to add images/files in flutter project?]
data.json
{
"status": 1,
"error": null,
"validationErrors": {},
"DeviceData": {
"UserData": [
{
"DeviceUID": 1,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 99,
"Battery_Level": 80,
"Heartbeat": 87,
"Temperature": 70.0,
"FallDetection": 1,
"Time": "08:54:am"
},
{
"DeviceUID": 47,
"EventID": 10,
"DateTime": "16-05-2023",
"SPO2": 97,
"Battery_Level": 80,
"Heartbeat": 83,
"Temperature": 74.0,
"FallDetection": 1,
"Time": "09:41:am"
}
]
}
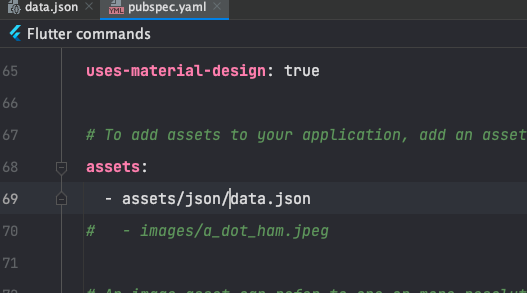
}The pubspec.yaml file might look like the following:

HealthMonitoringApp.dart
import 'dart:convert';
import 'package:flutter/material.dart';
import 'package:flutter/services.dart';
void main() {
runApp(const HealthMonitoringApp());
}
class HealthMonitoringApp extends StatelessWidget {
const HealthMonitoringApp({super.key});
@override
Widget build(BuildContext context) {
return const MaterialApp(
home: HealthMonitoringScreen(),
);
}
}
class HealthMonitoringScreen extends StatefulWidget {
const HealthMonitoringScreen({super.key});
@override
_HealthMonitoringScreenState createState() => _HealthMonitoringScreenState();
}
class _HealthMonitoringScreenState extends State<HealthMonitoringScreen> {
List<dynamic> userDetails = [];
@override
void initState() {
super.initState();
loadJsonData();
}
Future<void> loadJsonData() async {
String jsonString = await rootBundle.loadString('assets/json/data.json');
Map<String, dynamic> jsonData = json.decode(jsonString);
setState(() {
userDetails = jsonData['DeviceData']['UserData'];
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Health Monitoring App'),
),
body: ListView.builder(
itemCount: userDetails.length,
itemBuilder: (context, index) {
int heartbeat = userDetails[index]['Heartbeat'];
String time = userDetails[index]['Time'];
int spO2 = userDetails[index]['SPO2'];
return Card(
child: ListTile(
title: Text('Heartbeat: $heartbeat'),
subtitle: Text('Time: $time | SpO2 : $spO2'),
),
);
},
),
);
}
}
App Demo