Say Hello to Flutter Text Widget
In the previous lesson, ‘Hello, World’, We learnt how to create a new Flutter app and a virtual device for testing our app.

Flutter Text Widget: A Text Class
The Text widget one of the super cool widgets that displays a string of text with a single style.
Let’s write your name on the app’s screen
Create a new Flutter Project in Android Studio. It’s time to renew our main.dart file
import 'package:flutter/material.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Your name"),
),
),
);
}
}
Let’s declare a variable ‘name’ as String.
String name = "Nikin";Let’s declare a variable ‘name’ as String. The $ (dollar) symbol is beneficial for interpolating variables in a string. You can use ${} for expressions.
Text("Your name $name")main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget{
String name = "Nikin";
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Your name $name"),
),
),
);
}
}

The style parameter used to give more enhancement to text.
Let’s add style parameter to Text() widget.
Flutter Text widget : fontWeight, fontSize and color
Text("Your name $name",
style: const TextStyle(fontSize: 28,
fontWeight: FontWeight.bold
),main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget{
String name = "Nikin";
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Your name $name",
style: const TextStyle(fontSize: 28,
fontWeight: FontWeight.bold
),
),
),
),
);
}
}

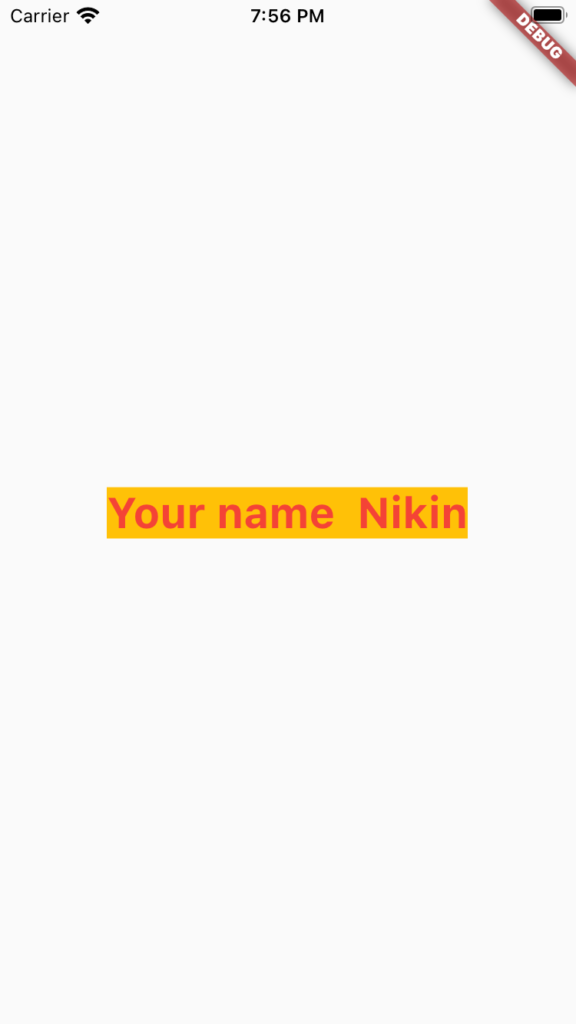
Flutter : set font color and background for Text() widget
Text("Your name $name",
style: const TextStyle(fontSize: 28,
fontWeight: FontWeight.bold,
backgroundColor: Colors.amber,
color: Colors.red
),
Final version of main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyApp());
}
class MyApp extends StatelessWidget{
String name = "Nikin";
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Text("Your name $name",
style: const TextStyle(fontSize: 28,
fontWeight: FontWeight.bold,
backgroundColor: Colors.amber,
color: Colors.red
),
),
),
),
);
}
}