Stateless and Stateful Widgets in Flutter : Key Differences
In Flutter development, understanding the differences between a stateless and stateful widget flutter is crucial. Let’s explore stateless and stateful widgets in Flutter with examples.
These widgets form the foundation of any Flutter app. Let’s explore their differences, use cases, and how to implement them effectively.

Stateless and Stateful Widgets
What is a Stateless widget?
A stateless widget in Flutter is immutable. Once created, it does not change. Use stateless widgets for UI components that don’t change dynamically.
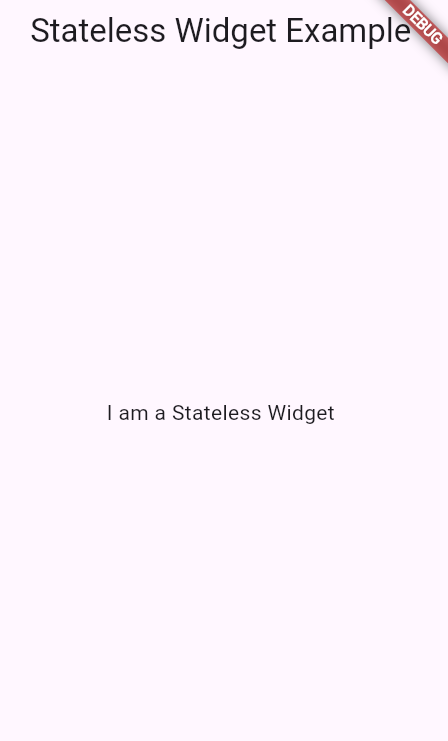
Example of a Stateless Widget
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Stateless Widget Example')),
body: Center(child: MyStatelessWidget()),
),
);
}
}
class MyStatelessWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return const Text('I am a Stateless Widget');
}
}

In this example, the text inside MyStatelessWidget never changes.
What is a Stateful Widget ?
A stateful widget in Flutter can change its state. This means the widget can update its UI dynamically in response to user actions or other events.
Open DartPad and write the following code:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Stateful Widget Example')),
body: Center(child: MyStatefulWidget()),
),
);
}
}
class MyStatefulWidget extends StatefulWidget {
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Counter: $_counter'),
OutlinedButton(
onPressed: _incrementCounter,
child: Text('Increment Counter'),
),
],
);
}
}

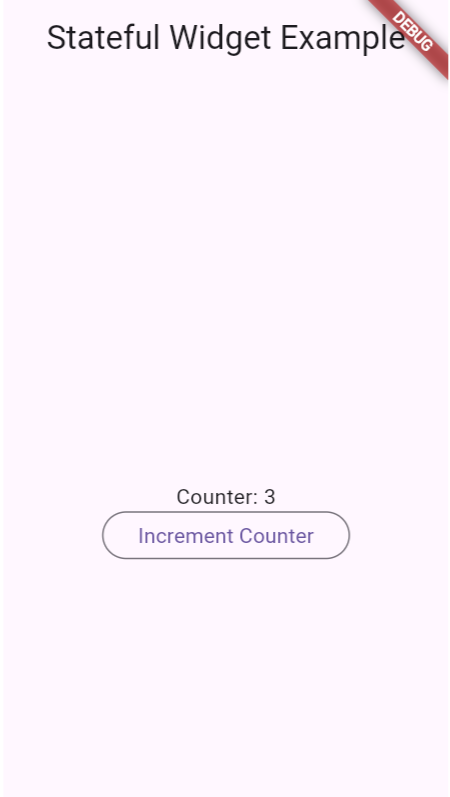
Here, the MyStatefulWidget widget can change its counter value and update the UI accordingly.
Differences Between Stateless and Stateful Widgets in Flutter
1. Immutability
Stateless widgets are immutable. Stateful widgets can change over time.
2. Use Cases
Use stateless widgets for static content. Use stateful widgets for dynamic content.
3. Performance
Stateless widgets are lightweight. Stateful widgets have more overhead due to state management.
When to Use Stateless Widgets
- Displaying static information
- Simple UI elements like icons, buttons, or text
- When performance is a priority
When to Use Stateful Widgets
- Interactive elements like forms, sliders, or counters
- Handling user input and actions
- Managing dynamic content updates
Best Practices for Using Stateless and Stateful Widgets in Flutter
- Prefer stateless widgets for better performance.
- Minimize the use of stateful widgets.
- Separate business logic from UI by using state management solutions.
Understanding the differences between stateless and stateful widgets in Flutter is essential. Choose the right widget type based on the requirements of your app. Implement stateless widgets for static content and stateful widgets for dynamic, interactive content.
In this tutorial, we have explored what stateless and stateful widgets are, provided examples, and discussed their differences and use cases. Use this knowledge to build efficient and effective Flutter applications.