Add Launcher Icon in Flutter App : 4 Easy Steps
Adding a custom launcher icon in Flutter can significantly improve your app’s visual identity. This tutorial will guide you step-by-step on how to add launcher icon in Flutter. Follow these instructions carefully to ensure a seamless process.

Why Add a Launcher Icon in Flutter?
A launcher icon represents your app on the device’s home screen and app drawer. It is the first visual element users interact with. Having a unique and professional launcher icon helps in making your app stand out.
Prerequisites
Before you start, ensure you have:
- Flutter installed.
- A Flutter project created.
- An icon image ready (PNG format).
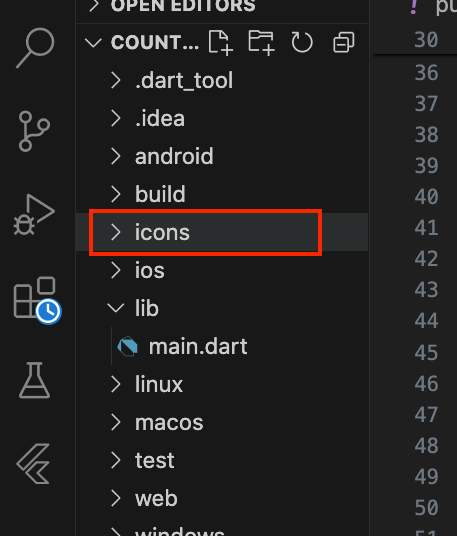
Step 1: Create an icon folder
Start by creating an ‘icons’ folder inside your Flutter Project. Then, place your icon image (in PNG format). Place your icon image in the icons directory.
Ensure your image follows these guidelines:
- PNG format
- High resolution (512×512 recommended)
- Transparent background

App Logo Sample Image (512×512)

Image path: icons/app_logo.png
Step 2: Configure Flutter Launcher Icons
First, you need to install the flutter_launcher_icons package. This package simplifies the process of adding a launcher icon in Flutter.
flutter pub add flutter_launcher_icons --dev Add the following dependencies to your pubspec.yaml file:
flutter_icons:
android: true
ios: true
image_path: "icons/app_logo.png"pubspec.yaml
dev_dependencies:
flutter_test:
sdk: flutter
# The "flutter_lints" package below contains a set of recommended lints to
# encourage good coding practices. The lint set provided by the package is
# activated in the `analysis_options.yaml` file located at the root of your
# package. See that file for information about deactivating specific lint
# rules and activating additional ones.
flutter_lints: ^3.0.0
flutter_launcher_icons: ^0.13.1
flutter_icons:
android: true
ios: true
image_path: "icons/app_logo.png"
This configuration tells the package to generate launcher icons for both Android and iOS platforms using the specified image.
Run flutter pub get to install the package.
Step 3: Generate Launcher Icons
Run the following command to generate launcher icons:
dart run flutter_launcher_iconsYou might encounter this warning during the run process.
⚠ Warning: flutter_icons has been deprecated please use flutter_launcher_icons instead in your yaml files
• Creating default icons Android
• Overwriting the default Android launcher icon with a new icon
WARNING: Icons with alpha channel are not allowed in the Apple App Store.
Set "remove_alpha_ios: true" to remove it.
• Overwriting default iOS launcher icon with new icon
No platform provided
✓ Successfully generated launcher iconsThis command will create the necessary icon files and update the AndroidManifest.xml and Info.plist files with the new icon paths.
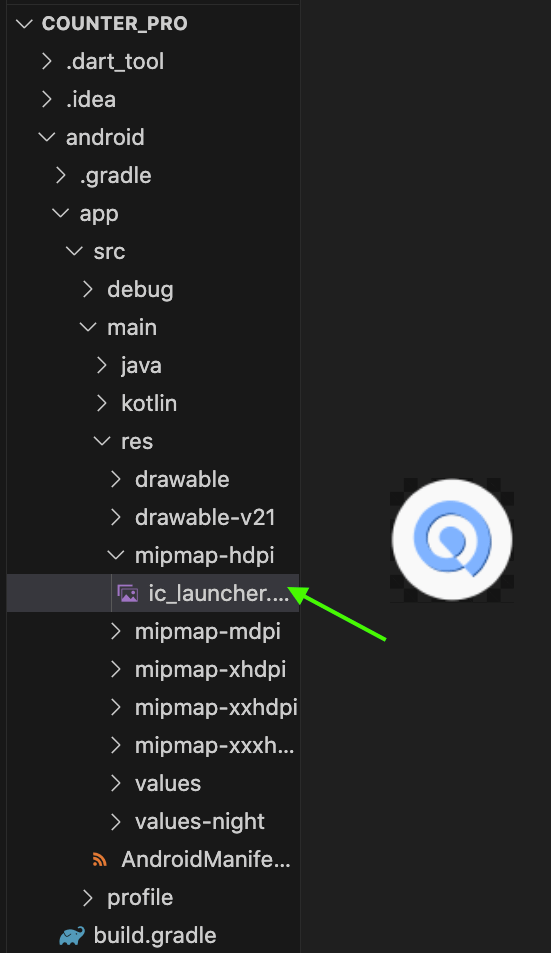
Step 4: Verify the Icon
After generating the launcher icons, you need to verify if they have been correctly applied. Open your Android project in Android Studio and your iOS project in Xcode. Check the launcher icons in both projects.

This guide covered the entire process, from setting up your icon to verifying its implementation. By following these steps, you ensure your app has a unique and professional launcher icon, enhancing its visual appeal.
Remember to follow best practices when designing your icon. High resolution and simplicity are key. A well-designed launcher icon can make a significant difference in user perception and app engagement.