A quick guide : Displaying images in Flutter app
Let’s build an app for displaying an image on the Flutter app’s screen.
“A picture is worth a thousand words.”

Adding and displaying images in the Flutter app is not a lousy job.
In Android Studio, start a new project (Hello, World). You can give any name for this project.
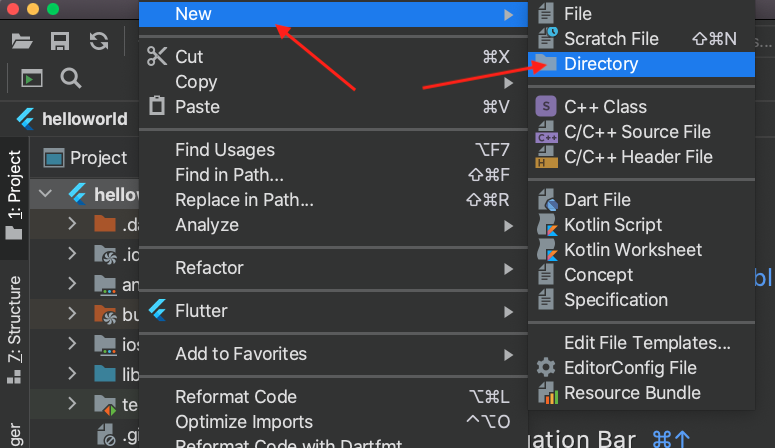
In Android Studio’ Project Tool window, right-click the project’s name (Here Hello, World). As a result, a simple contextual menu appears (Select New -> Directory )

In the dialog box, type the name assets, then press Enter key.

Now you can find the folder “assets”

Make sure that the project tree has a new assets section.
For better image organization, I highly recommend a subfolder to hold our images. Let’s call this sub-folder ‘images‘. Create a new directory (right-click on assets -> New -> Directory )
Make sure that the project’s assets folder has a new folder called images.

It’s time to find some images.
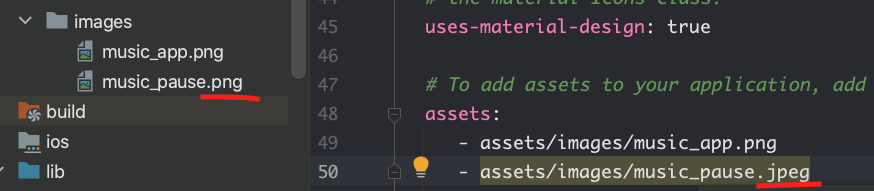
Rename these images as music_app.png and music_pause.png
Copy these images (Ctrl + C on Windows PC, (⌘ command + C on Mac))

Paste images (Ctrl + V (Windows PC ) or ⌘ + V on Mac )> assets > images

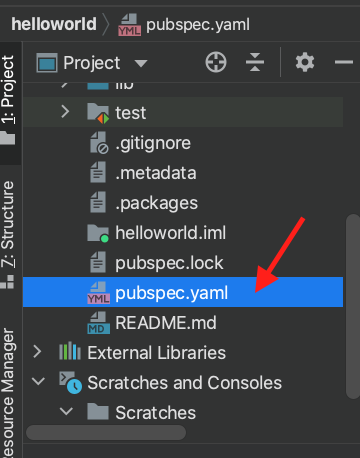
Open pubspec.yaml file
You can access pubspec.yaml file from Project Tool window’s tree.

Add the image path to pubspec.yaml
You can see many hashtags (#) in pubspec.yaml file. These hashtags tell the computer to scorn everything on the rest of the lines.
Delete the hashtags on two of the lines. Add your image’s path as below. Finally click on Pub get.

Create a simple app that has Scaffold and Column widgets.
Let’s add an Image.
Image.asset('assets/images/music_app.png')Let’s use the Expanded Widget to avoid a shortage of room.
Expanded(child:
Image.asset('assets/images/music_app.png',
width: 120, height: 120,),
),main.dart (Full Code)
import 'package:flutter/material.dart';
void main()
{
runApp(ImageExample());
}
class ImageExample extends StatelessWidget
{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Music App"),),
body: Center(
child: Column(
children: [
Expanded(child:
Image.asset('assets/images/music_app.png',
width: 120, height: 120,),
),
Expanded(child: Image.asset('assets/images/music_pause.png',
width: 120, height: 120,
)),
],
)
),
),
);
}
}
Congratulation, You have successfully done.
Flutter : How to display images from URL ?
Image.network('https://cdn.pixabay.com/photo/2018/05/01/07/18/app-icon-3364868_960_720.png')main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(ImageExample());
}
class ImageExample extends StatelessWidget
{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("Music App"),),
body: Center(
child: Column(
children: [
Expanded(child:
Image.asset('assets/images/music_app.png',
width: 120, height: 120,),
),
Expanded(child: Image.asset('assets/images/music_pause.png',
width: 120, height: 120,
)),
Expanded(child: Image.network('https://cdn.pixabay.com/photo/2018/05/01/07/18/app-icon-3364868_960_720.png',
width: 120, height: 120,
)),
],
)
),
),
);
}
}
Unable to load asset flutter
Error!!!
Fix – 1
“Expected a key while parsing a block mapping”

The YAML file is susceptible. It follows vigorous indentations. So make sure that spaces are placed correctly in the file.

The type could be a problem. So make sure that you have given the correct extension of image files.