Flutter Named Routes : A simple Example
Navigating screens in Futter with Navigator is straightforward. ‘Navigator. push()’ method is one of the effective options to move around.
Sometimes it’s hard to tackle when you need to navigate to the same screen in many parts of your application. This technique can result in code duplication.
Here flutter named routes shine!
Wouldn’t it be great if we had a name for each route to recognize each other?
You learned how to navigate to a new route (screen) by making a new route and pushing it to the Navigator class.
Navigator.pushNamed()
How to navigate to a new screen using named routes?
Navigator.pushNamed(context, '/pause');Here ‘/pause’ is a user-defined route.
We need to give additional properties to the MaterialApp constructor like below. which includes the initialRoute and routes (where we write the name of a particular screen)
MaterialApp(
title: 'Player Demo',
initialRoute: '/',
routes: {
'/' : (context) => const HomeScreen(),
'/play' : (context) => const PlayingScreen(),
'/pause' : (context) => const PauseScreen(),
},
)If you observe the snippet, you can see ‘/’ is set as an initial route. (using initialRoute:). The app with the “/” named route.
In this case, the app begins on the HomeScreen widget.
‘/play’ represents the PlaySreen widget.
‘/pause’ represents the PauseScreen widget.
Let’s navigate to the next screen.
The Navigator.pushNamed() is a handy method. It can able to handle named routes.
ElevatedButton(
onPressed: ()
{
Navigator.pushNamed(context, '/play');
}, child: const Text("Play screen"),
),Let’s return back to the Home Screen.
onPressed: () {
Navigator.pop(context);
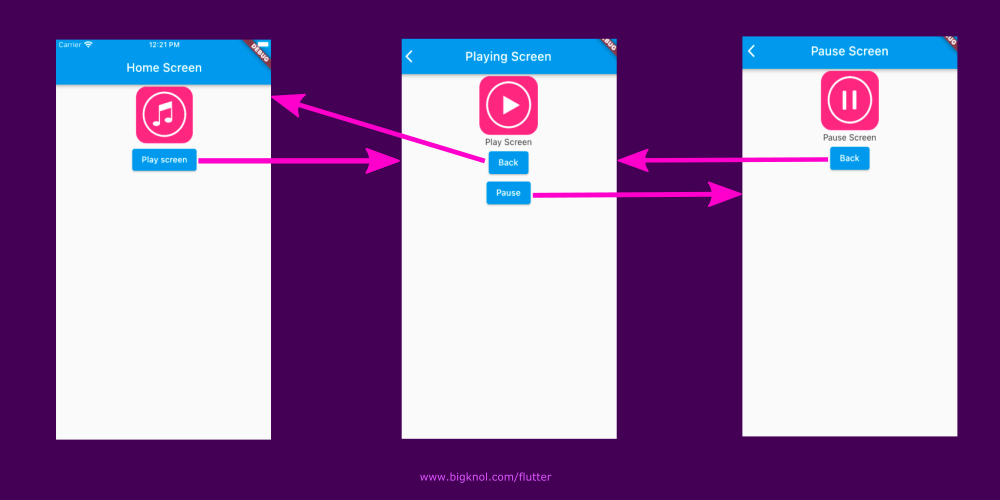
}What we are going to build?

Complete code (homepage.dart)
import 'package:flutter/material.dart';
void main()
{
runApp(
MaterialApp(
title: 'Player Demo',
initialRoute: '/',
routes: {
'/' : (context) => const HomeScreen(),
'/play' : (context) => const PlayingScreen(),
'/pause' : (context) => const PauseScreen(),
},
)
);
}
class HomeScreen extends StatelessWidget
{
const HomeScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Home Screen'),
),
body: Center(
child: Column(
children: [
Image.network(
"https://cdn.pixabay.com/photo/2018/04/30/13/18/music-app-icon-3362643_960_720.png",
width: 100, height: 100,),
ElevatedButton(
onPressed: ()
{
Navigator.pushNamed(context, '/play');
}, child: const Text("Play screen"),
),
],
),
),
);
}
}
class PlayingScreen extends StatelessWidget
{
const PlayingScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Playing Screen"),
),
body: Center(
child: Column(
children: [
Image.network(
"https://cdn.pixabay.com/photo/2018/05/01/07/25/play-button-3364880_960_720.png",
width: 100, height: 100,),
const Text("Play Screen"),
ElevatedButton(onPressed: (){
Navigator.pop(context);
}, child: const Text("Back")),
ElevatedButton(onPressed: (){
Navigator.pushNamed(context, '/pause');
}, child: const Text("Pause")),
],
),
),
);
}
}
class PauseScreen extends StatelessWidget
{
const PauseScreen({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text("Pause Screen"),
),
body: Center(
child: Column(
children: [
Image.network(
"https://cdn.pixabay.com/photo/2018/05/01/07/20/music-pause-icon-3364870_960_720.png",
width: 100, height: 100,),
const Text("Pause Screen"),
ElevatedButton(onPressed: (){
Navigator.pop(context);
}, child: const Text("Back"))
],
),
),
);
}
}