Flutter : What is Scaffold ?
Flutter is profoundly reliant on material design, so we have to design various types of visual layout structures. The Scaffold fulfils the basic material design layout for us

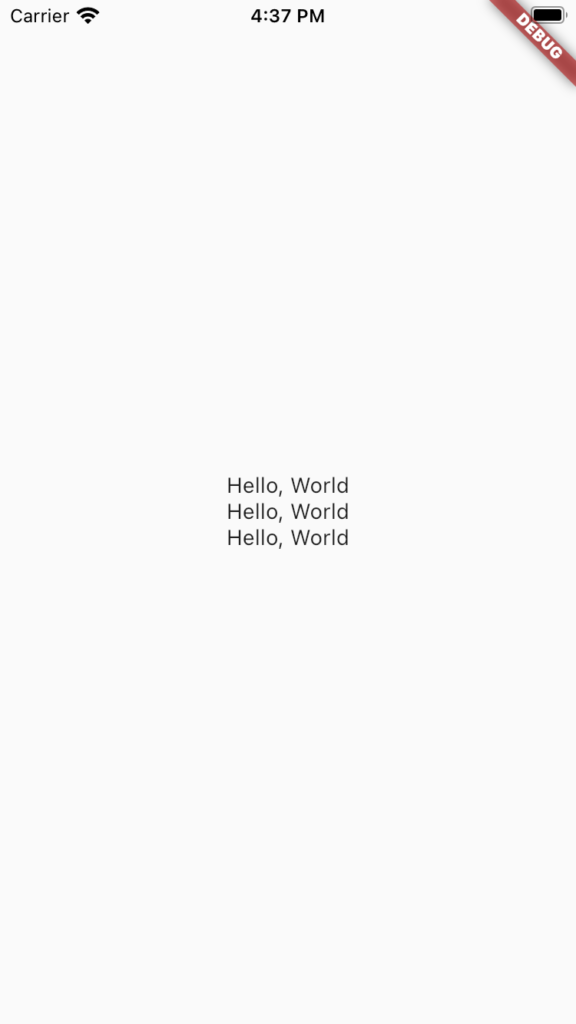
Let’s create a new Hello, World Flutter project.
- Add a Column widget
- Add some Text() inside the Column widget as children.
- Create a virtual device
- Run your project
main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyExample());
}
class MyExample extends StatelessWidget
{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Hello, World"),
Text("Hello, World"),
Text("Hello, World"),
],
)
),
),
);
}
}

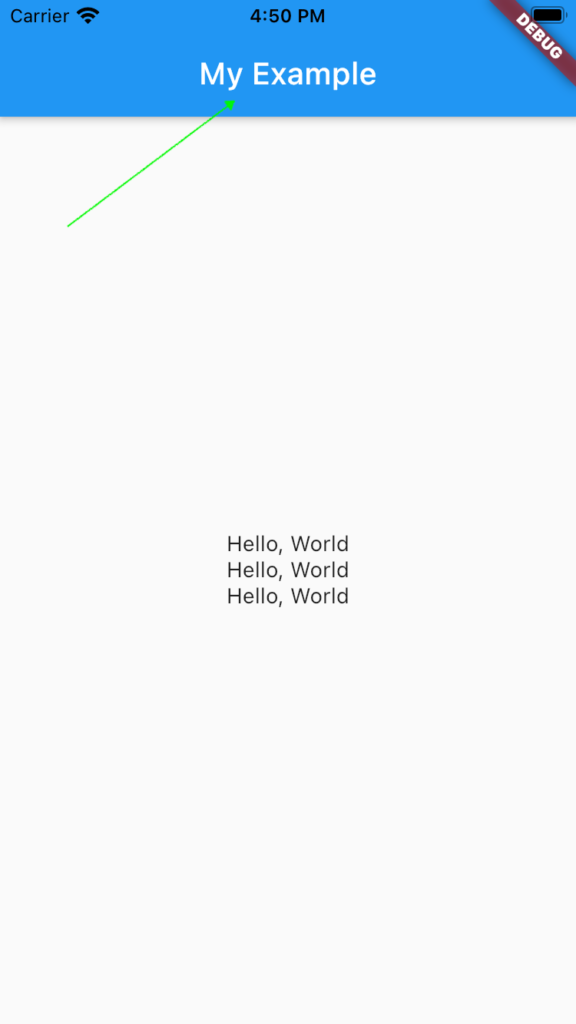
How to include an app bar in our app?
The Scaffold’s constructor has three parameters appBar, drawer, and body. The body is the large white area containing the center widget and its child column.
It’s time to add an app bar.
Let’s set the appBar parameter inside the Scaffold.
appBar: AppBar(title: Text("My Example"),)main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyExample());
}
class MyExample extends StatelessWidget
{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("My Example"),),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Hello, World"),
Text("Hello, World"),
Text("Hello, World"),
],
)
),
),
);
}
}

Set up a drawer
drawer: Drawer(
child: Center(
child: Text("Demo"),
),
),main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyExample());
}
class MyExample extends StatelessWidget
{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("My Example"),),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Hello, World"),
Text("Hello, World"),
Text("Hello, World"),
],
)
),
drawer: Drawer(
child: Center(
child: Text("Demo"),
),
),
),
);
}
}
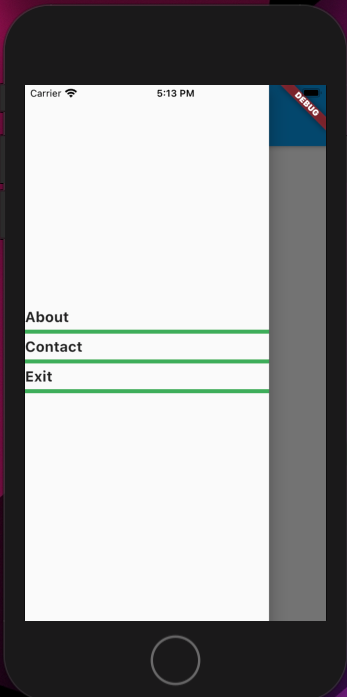
Let’s build an appealing drawer using Divider and Column.

main.dart
import 'package:flutter/material.dart';
void main()
{
runApp(MyExample());
}
class MyExample extends StatelessWidget
{
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("My Example"),),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text("Hello, World"),
Text("Hello, World"),
Text("Hello, World"),
],
)
),
drawer: Drawer(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text("About", style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18),),
Divider(thickness: 5, color: Colors.green,),
Text("Contact", style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18),),
Divider(thickness: 5,color: Colors.green),
Text("Exit", style: TextStyle(fontWeight: FontWeight.bold, fontSize: 18),),
Divider(thickness: 5, color: Colors.green,),
],
),
),
),
);
}
}





