Jetpack Compose Button: onClick, FilledTonel, TextButton
Firstly, let’s dive into the essentials of creating a Jetpack Compose Button. This powerful UI component in Jetpack Compose enables users to initiate actions with a simple tap. Buttons are the primary means through which users interact with an app. They enable users to perform actions, make choices, and navigate through the app’s interface.
Here’s how you can create one:
Begin with a New Composable Function
Next, start by adding a new composable function to your project. This is where your Jetpack Compose Button will come to life. Name it descriptively, such as ButtonExample.

Add the Jetpack Compose Button to Your Composable
Now, insert the Button composable into your function. Provide it with an onClick parameter which dictates what happens when a user taps the button.
@Composable
fun ButtonExample(onButtonClick: ()-> Unit){
Button(
onClick = onButtonClick,
contentPadding = PaddingValues(all = 20.dp),
elevation = ButtonDefaults.buttonElevation(defaultElevation = 5.dp),
modifier = Modifier.padding(20.dp)
){
Text("Tap me!")
}
}
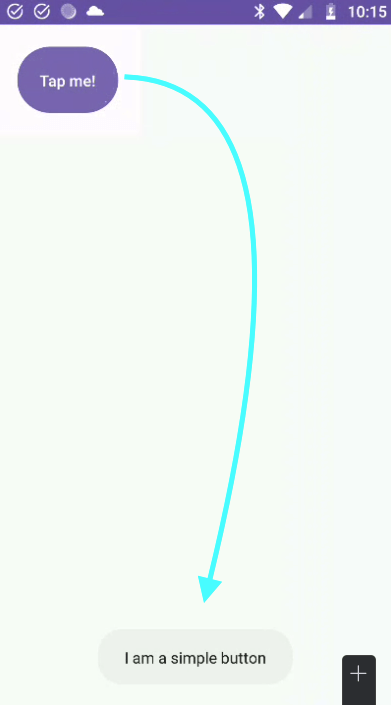
contentPadding = PaddingValues(all = 20.dp) : Add padding inside the Button and the modifier will set 20 dp padding around the Button. The button has labeled as ‘Tap me!’.
To see the button in action, simply run your Android app. When you click the button, it will show a toast message to the phone screen.
ButtonExample1.kt
import android.os.Bundle
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Button
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.bigknol.todolistapp.ui.theme.ExampleTheme
class ButtonExamples : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent{
ExampleTheme {
Surface(
color = MaterialTheme.colorScheme.background
// button1 example
) {
ButtonExample {
Toast.makeText(this, "I am a simple button", Toast.LENGTH_SHORT).show()
}
}
}
}
}
}
@Composable
fun ButtonExample(onButtonClick: ()-> Unit){
Button(
onClick = onButtonClick,
contentPadding = PaddingValues(all = 20.dp),
elevation = ButtonDefaults.buttonElevation(defaultElevation = 5.dp),
modifier = Modifier.padding(20.dp)
){
Text("Tap me!")
}
}
@Preview
@Composable
fun ButtonsPreview(){
}
Customize Your Button
Jetpack Compose offers various parameters to adjust the appearance, including colors, shape, and elevation. These properties allow you to align the button’s look with your app’s design language.
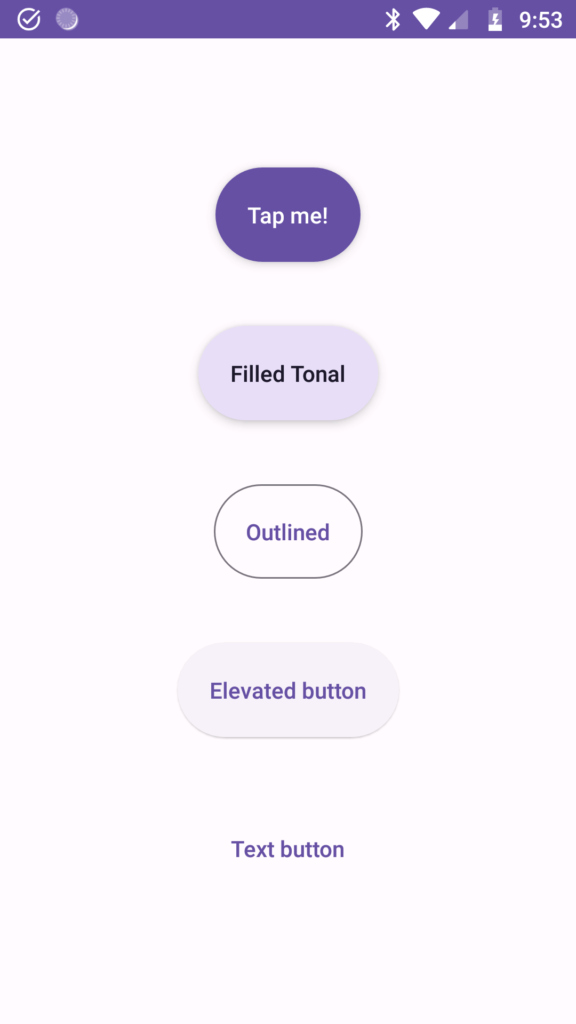
Filled Button in Compose (Example)
@Composable
fun ButtonExample(onButtonClick: ()-> Unit){
Button(
onClick = onButtonClick,
contentPadding = PaddingValues(all = 20.dp),
elevation = ButtonDefaults.buttonElevation(defaultElevation = 5.dp),
modifier = Modifier.padding(20.dp)
){
Text("Tap me!")
}
}
Compose’s FilledTonalButton Example:
@Composable
fun filledTonalButtonExample(onClick: () -> Unit){
FilledTonalButton(
onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
elevation = ButtonDefaults.buttonElevation(defaultElevation = 5.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Filled Tonal")
}
}
OutlinedButton in Compose:
@Composable
fun OutlinedButtonExample(onClick: () -> Unit)
{
OutlinedButton(onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Outlined")
}
}
ElevatedButton in Compose:
@Composable
fun ElevatedButtonExample(onClick: () -> Unit)
{
ElevatedButton( onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Elevated button")
}
}
TextButton in Jetpack Compose:
@Composable
fun TextButtonExample(onClick: () -> Unit)
{
TextButton(onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Text button")
}
}
ButtonExample1.kt (Full code)
import android.os.Bundle
import android.widget.Toast
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.PaddingValues
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.Button
import androidx.compose.material3.ButtonDefaults
import androidx.compose.material3.ElevatedButton
import androidx.compose.material3.FilledTonalButton
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.OutlinedButton
import androidx.compose.material3.Surface
import androidx.compose.material3.Text
import androidx.compose.material3.TextButton
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.tooling.preview.Preview
import androidx.compose.ui.unit.dp
import com.bigknol.todolistapp.ui.theme.ExampleTheme
class ButtonExamples : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent{
ExampleTheme {
Surface(
color = MaterialTheme.colorScheme.background,
modifier = Modifier.fillMaxSize()
// button1 example
) {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.Center
) {
ButtonExample { showMessage("I am a filled button!") }
filledTonalButtonExample {showMessage("I am a tonal button")}
OutlinedButtonExample {showMessage("I am an outlined button")}
ElevatedButtonExample {showMessage("I am an elevated button")}
TextButtonExample {showMessage("I am a text button")}
}
}
}
}
}
@Composable
fun ButtonExample(onButtonClick: ()-> Unit){
Button(
onClick = onButtonClick,
contentPadding = PaddingValues(all = 20.dp),
elevation = ButtonDefaults.buttonElevation(defaultElevation = 5.dp),
modifier = Modifier.padding(20.dp)
){
Text("Tap me!")
}
}
@Composable
fun filledTonalButtonExample(onClick: () -> Unit){
FilledTonalButton(
onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
elevation = ButtonDefaults.buttonElevation(defaultElevation = 5.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Filled Tonal")
}
}
@Composable
fun OutlinedButtonExample(onClick: () -> Unit)
{
OutlinedButton(onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Outlined")
}
}
@Composable
fun ElevatedButtonExample(onClick: () -> Unit)
{
ElevatedButton( onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Elevated button")
}
}
@Composable
fun TextButtonExample(onClick: () -> Unit)
{
TextButton(onClick = onClick,
contentPadding = PaddingValues(all = 20.dp),
modifier = Modifier.padding(20.dp)
) {
Text("Text button")
}
}
fun showMessage(message: String)
{
Toast.makeText(this,message, Toast.LENGTH_SHORT).show()
}
}
@Preview
@Composable
fun ButtonsPreview(){
}Test Your Buttons
Finally, test your Jetpack Compose Button. Run your app on an emulator or a physical device to ensure the button appears as expected and responds to taps with the desired action.

By following these steps, you can effectively utilize the Button in your Android projects, improving user interaction and the overall look and feel of your application. Remember, the button is not just a component; it’s a gateway to a seamless user experience.



